Analyzing the Impact of Framework Choice on Web Performance and User Experience

The recent blog post titled "2023 Web Framework Performance Report" by Astro, explores how the choice of a framework can impact a website's performance and user experience by analyzing real-world data. The article looks at the correlation between framework choice and a site's Core Web Vitals, which are three standardized metrics that help understand how users experience a web page.
Google's Core Web Vitals are a set of three standardized metrics that measure different aspects of user experience on a web page. The metrics include load speed, responsiveness, and visual stability. The blog post evaluates these metrics to determine an overall pass/fail grade for each website using real user measurement data from the CrUX dataset.
The author analyzed three publicly available datasets to better understand the relationship between framework choice, performance, and user experience on the web. These datasets include the Chrome User Experience Report (CrUX), the HTTP Archive, and the Core Web Vitals Technology Report. The author chose to analyze six popular JavaScript-based web frameworks: Astro, Gatsby, Next.js, Nuxt, Remix, and SvelteKit, and included data from WordPress when possible, due to its popularity and large market share on the web.
 source: astro.build
source: astro.build
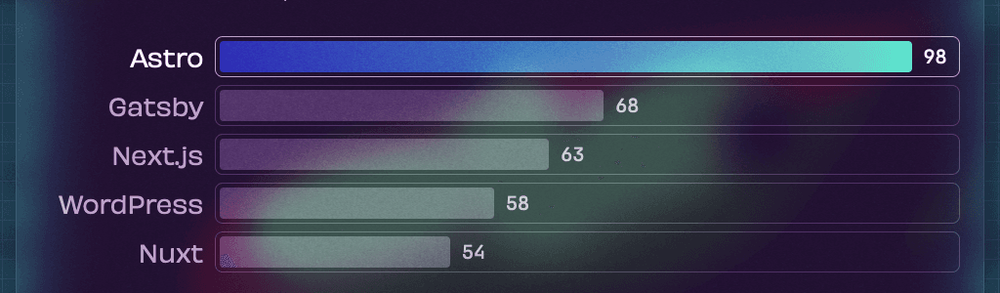
The analysis showed that Astro and SvelteKit were the best choices for building web applications that meet Google's Core Web Vitals standards. These frameworks beat the average pass rate of all websites tested, while the rest of the frameworks did not. Astro was the only framework to reach above 50% of websites passing Google's CWV Assessment. Next.js and Nuxt came in at the bottom of the pack with roughly 1-in-4 and 1-in-5 websites passing the assessment, respectively.
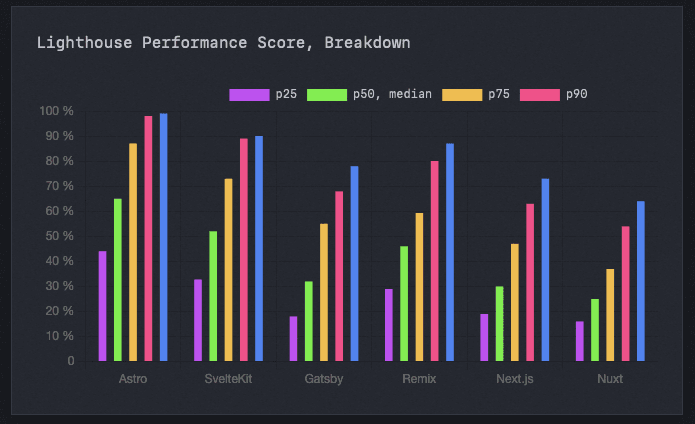
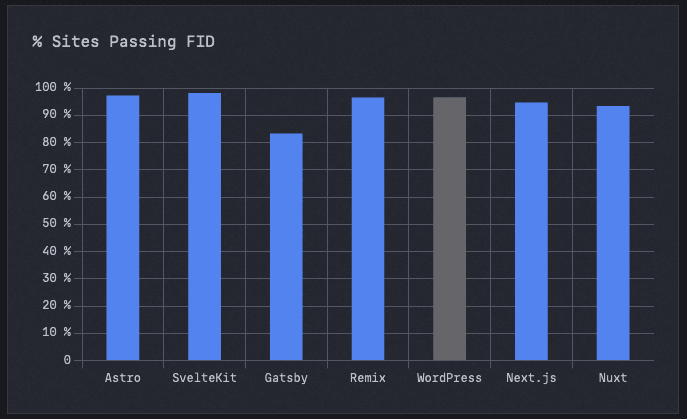
The analysis of individual metrics showed that most of the frameworks pass the First Input Delay (FID) test handily. No framework dropped below an 80% pass rate on this test. All frameworks scored 50% or higher in the Cumulative Layout Shift (CLS) metric, but it's the youngest frameworks (Astro, SvelteKit, and Remix) that score the highest on this metric. All three scored over 75% on the assessment of this metric across all websites tested. Only Astro and SvelteKit beat the average for the Largest Contentful Paint (LCP) metric.
 source: astro.build
source: astro.build
In conclusion, the blog post highlights that choosing the right framework for a web application can have a significant impact on its performance and user experience. By analyzing real-world data, the author has shown that Astro and SvelteKit are the best choices for building web applications that meet Google's Core Web Vitals standards. However, other factors such as development time, ease of use, and developer expertise may also influence the choice of framework. The original blog post, can be found at https://astro.build/blog/2023-web-framework-performance-report/.